Sebastian Jakl 31. März 2015
Skeuomorphismus im digitalen, software-basierten Kontext ist ein gestalterischer Ansatz, bei dem vertraute Gegenstände der „realen“ Welt für die bildschirmbasierte Anwendung imitiert werden. So sieht beispielsweise die Ansicht eines Kalendertages auf dem Smartphone aus wie ein abgerissenes Kalenderblatt aus Papier, das in dieser Art genauso gut auch gerade von einem echten Tischkalender heruntergerissen worden sein könnte. Rein funktional macht dieser Ansatz keinen Sinn: Ein Display ist nunmal kein beschreibbares Papier oder dreidimensionaler Gegenstand, wie etwa ein „drehbarer“ Lautstärkeregler. Jedoch vermag die Skeuomorphie eine Vertrautheit zu schaffen, die eine intuitive Benutzung von Software erleichtert.

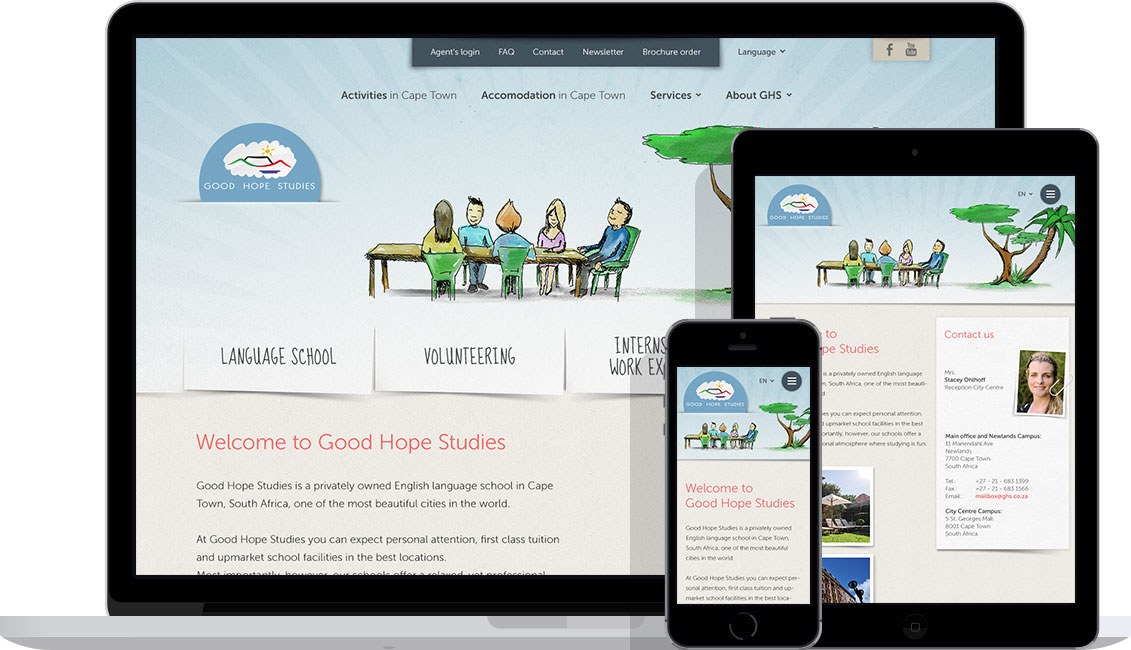
GOOD HOPE STUDIES Language School Website – responsive layouts
Seit einigen Jahren ist man darauf gekommen, dass diese Nachahmungen zumindest in den gängigen Bereichen der Software-Bedienung überflüssig geworden sind, da Nutzer die Funktionsweise digitaler Geräte mit Bildschirmen durch deren Allgegenwart bereits weitgehend verinnerlicht haben. Die gestalterische Antwort darauf ist das sogenannte „Flat-Design“. Es ist befreit von den Realwelt-Assoziationen und größtenteils den systemimmanenten Funktionen digitaler Ein- und Ausgabemethoden untergeordnet. So sieht eine Schaltfläche (neudeutsch: „Button“) nicht mehr wie ein physikalisch drückbarer Knopf aus – sie ist stattdessen lediglich durch eine (Farb-)Fläche von ihrer Umgebung abgegrenzt. Diese reduzierte Kennzeichnung reicht aus, um dem User anzuzeigen, dass hier geklickt oder mit dem Finger angetippt werden kann.
Das Internet ist ein sehr trendbewusstes Medium und in seiner Schnelllebigkeit gnadenlos mit veralteten Techniken und Gestaltungsprinzipien. Gleichzeitig ermöglicht es den spielerischen, eklektischen Umgang mit immer neuen Möglichkeiten, Konzepten und Stilistiken, die auch problemlos miteinander verbunden werden können und damit das Gestaltungsspektrum immens erweitern. An diesem Punkt der jüngeren Gestaltungsgeschichte ist die Anwendung von skeuomorphen Design also eine bewusste, formalistische Entscheidung.

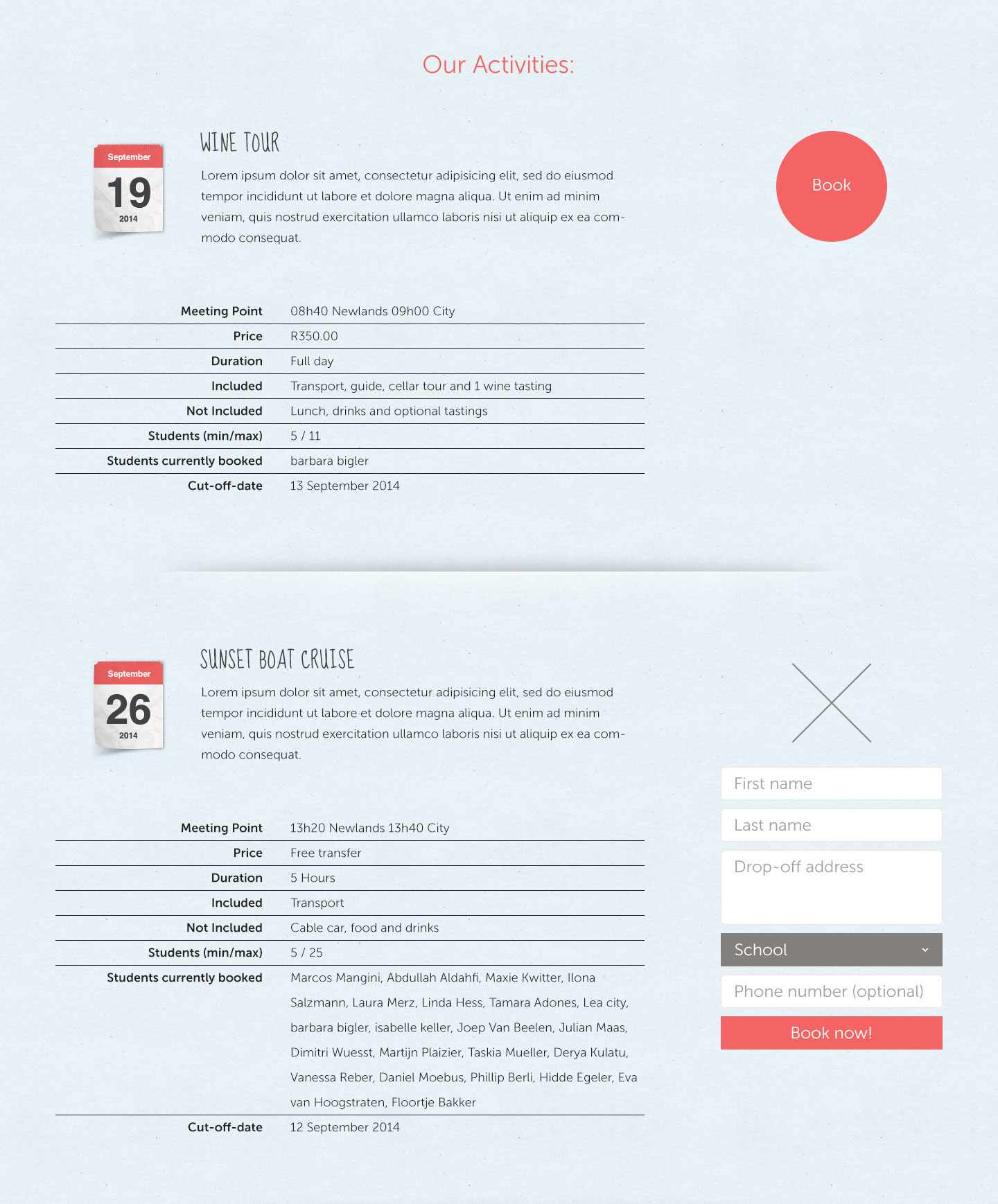
GOOD HOPE STUDIES Language School Activities Booking Module
Die Website für „GOOD HOPE STUDIES“, eine Sprachschule im südafrikanischen Cape Town, ist ein gutes Beispiel für das Resultat der oben beschriebenen Designentwicklung. Neben der inhaltlich-strukturellen Vereinfachung zur schnelleren und intuitiveren Auffindbarkeit der vielen verschiedenen Inhalte sowie einer „Responsive-Webdesign“-Umsetzung galt es, das seit jeher auf Skeuomorphie basierende Corporate Design – ungeachtet aktueller Gestaltungstrends – in der neuen Website beizubehalten. Interessanterweise heben sich wichtige Funktionen, „Call-to-Actions“ und Informationen in ihrer flachen, reduzierten und farblich auffälligen Formgebung nun umso stärker ab und geben dem User trotz des opulenten Hintergrunds die wichtige Orientierung.
Wenn es ein Pendel gäbe, das zwischen den Extremen von Design-Trends schwingt, so befände es sich diesem Beispiel entsprechend wieder auf dem Rückschwung vom „Flat-Design“. Man sollte allerdings von einem Pendel ausgehen, das nicht nur in zwei Richtungen ausschlägt, sondern sich frei im Raum bewegt. Wohin es als nächstes driftet bleibt zu erörtern und ist mit Sicherheit ein Thema eines zukünftigen Posts 😉 …

GOOD HOPE STUDIES Language School Testimonial Layer
Project: GOOD HOPE STUDIES website: http://www.ghs.co.za
Agentur: Getdesigned GmbH
Concept, art direction & design: Sebastian Jakl, SKYSCRAPER J, 2015
Illustrations: Ella Mautner, Getdesigned GmbH
Coding: Getdesigned GmbH